The Opportunity
I was learning to study and I start taking a lot of notes on paper, handbooks and other places, but I lost many of them and there was imposible to categorize and connect them, and I think Would be awesome if I could take notes only in place and access from anywhere, So I saw the opportunity to implement my first personal project to manage note with tags.
The Design
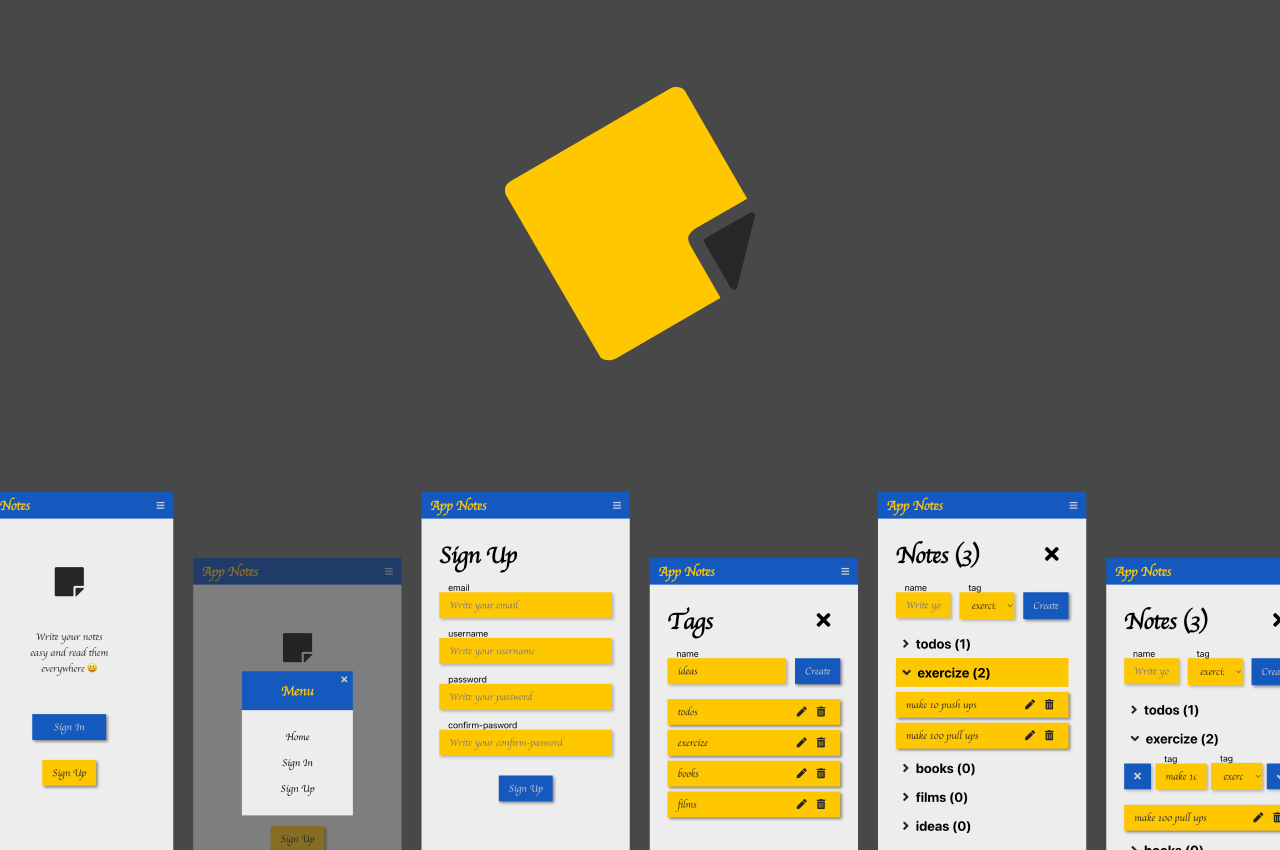
I start to researching what is the best way to take notes and I conclude which we can classify our notes with tags, so start to design, first I draw in paper some screens, then in figma I create the color pallet with blue and yellow colors, then I design every component in most reusable way.
The Implementation
In the Frontend I chose ReactJS to build my components, SASS to use the nesting selectors and all styles wrote with CSS nomenclature, I set-up the pallet color in :root pseudo class, then I cached the endpoints with React Query.
In the Backend I choose NodeJS with ExpressJS to implement the server and MongoDB to save data, and make a simple authentication, finally I deployed in heroku, but I moved to vercel.
Finally some words…
I feel so proud about this app, because this was my first useful personal project 🚀, and I shared it to my family and friends.